開設してすぐに、ですがテーマをsimplicity2からcocoonに変えてみました。にも書いたが、WordPressの無料テーマである「Cocoon」に変更して約4ヶ月。
正直なところ、Cocoonはそのまま使って充分満足できるテーマです。それはもう最初に書いておきます。が、なんでもかんでもやってみたくなる、触ってみたくなる。
これまでCocoonのカスタマイズ(とも言えないくらい、痒いところに手が届く設定が簡単にできる)を少しまとめておこうと思う。
ロリポップでWordPressを使っている人へ。ウィジェット操作やCocoon設定を変更するときはWAF設定を無効に
まず初めに書きたいのがロリポップを使っていてCocoonを使うという人。もうご存知だとは思うけれど、あえて書く。
ダッシュボードにあるCocoon設定、これを触るときはロリポップのWAF設定を無効にしておかなければ、403エラーが表示される、ということ。
ロリポップにはWAF設定(簡単にいえばサイトを改善されないようにするセキュリティ機能)が有効だとCocoon設定を変更し保存したら403エラーになるし、ウィジェットにGoogleアドセンスが設定できない。
ロリポップのWAF設定を無効にするとすぐに反応するかというとそうではなく数分~10分程度は、無効になるまでかかってしまうことをお伝えしておきたい。
WordPressをロリポップにインストールしている人でウィジェットを操作していて保存がうまくいかないという人はロリポップの管理画面に入り、セキュリティ設定→WAF設定から該当するドメイン(wwwありもなしも)のWAF設定を無効にし、10分ほど経ってから操作するとうまくいく。
WordPressのCocoon。Cocoon設定でやってみたこと
では、改めてCocoonというテーマでCocoon設定を使ってやってみたことを書いてみる。
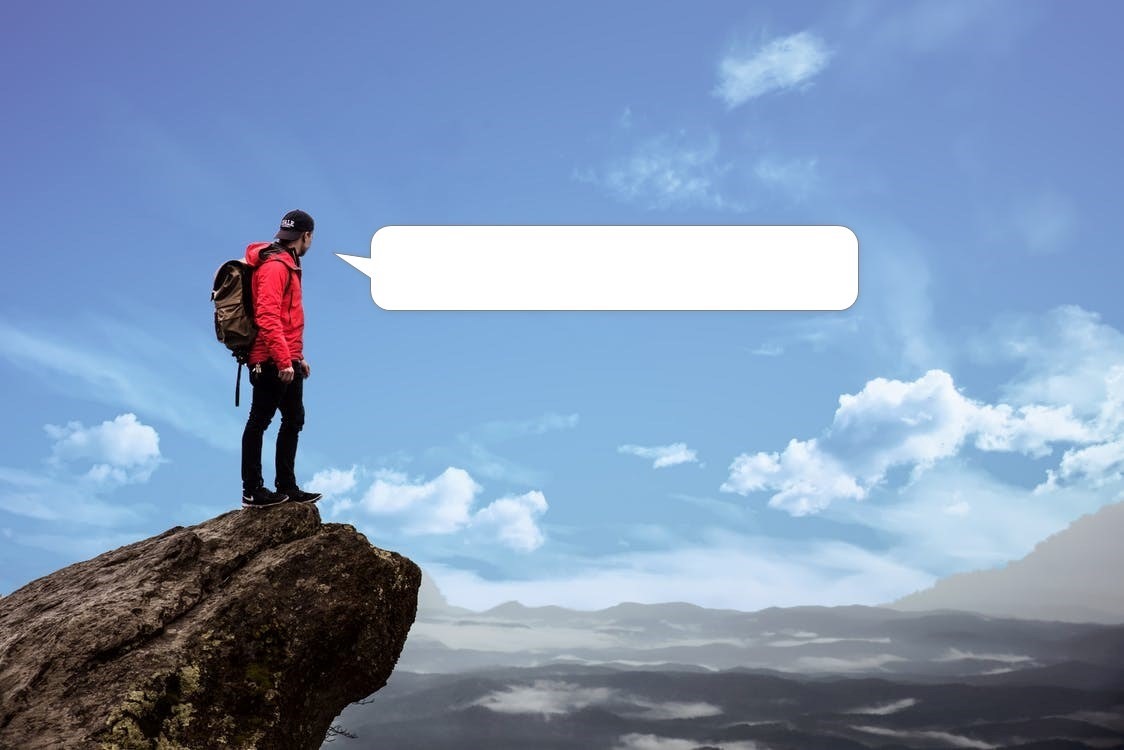
吹き出しに自前のアイコンを設定
まず、一番使いたかったのが吹き出し。これがもう標準で使えるようになっている。吹き出しに使うアイコンも準備されている。自前でアイコンが準備できるのであればそれに変更することもできる。
たとえばこんな感じ。

Cocoonは使いやすいテーマだよ

Amazonと楽天のショートコードを使うためにAPI設定
次に使いたかった機能といえば、Amazonや楽天のショートコード。API設定がちょっと大変だけど、それさえ設定できれば、Amazonや楽天で紹介したいアイテムのコードを入力すればしっかりとアイテムが紹介できる。
たとえばこんな感じ。


キーワードにはアイテムの名前なんかを入力しておけばいいのかな。
Amazonや楽天などのショートコードを使うためにはCocoon設定の中にあるAPIタグに、Amazonや楽天のAPIを入力する。Amazonや楽天などのAPIを設定するためのコードの調べ方とCocoon設定のAPI設定の方法は、Cocoonの記事が分かりやすい。






CocoonでWebフォントがデフォルトで選択できる
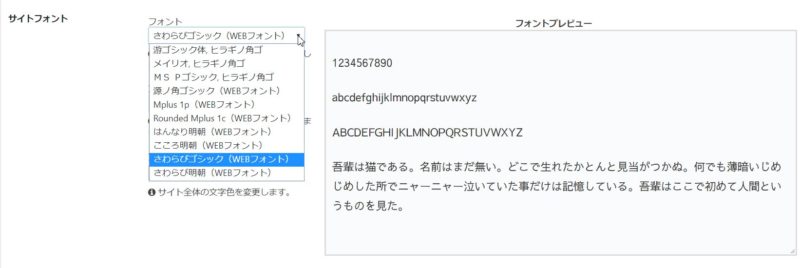
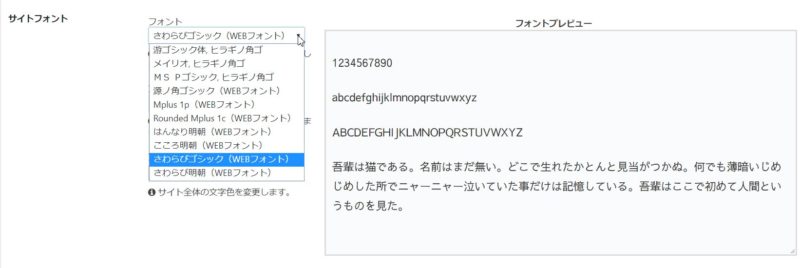
あとは、書体。最初からWebフォントが使えるようになっている。
今までは外観からテーマ編集に入り、テーマにいろいろ書き加えないとWebフォントが使えなかった。それがプルダウンで選択出来てしまう。


フォントでサイトのイメージが変わるんで、Cocoonを使い始めてすぐに変更した。
Cocoonなら本文の行間と段落間の空きがスライダーで調整できる
それから行間と段落間の設定がスライダーで設定できる。これもテーマにいろいろ書き加えないと調整できなかったからとてもありがたい機能である。
Cocoon設定の「本文」タブに行間と段落間の設定箇所がある。


Cocoonにはスキンがデフォルトでいっぱい入っている。
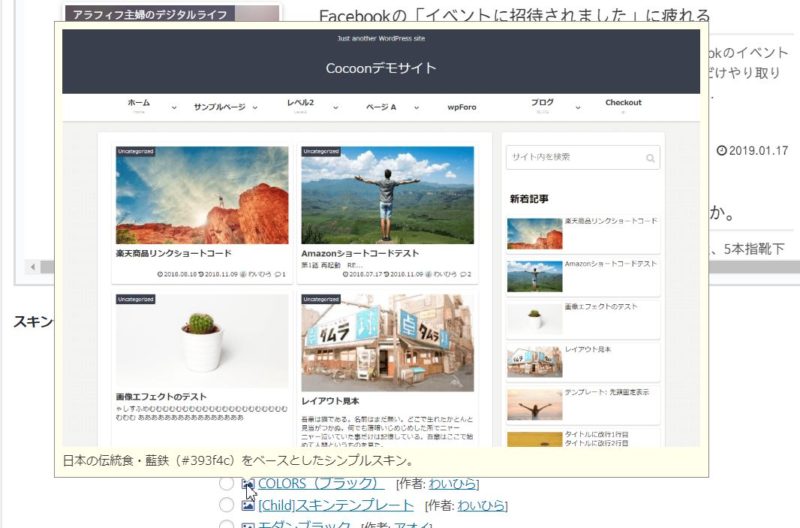
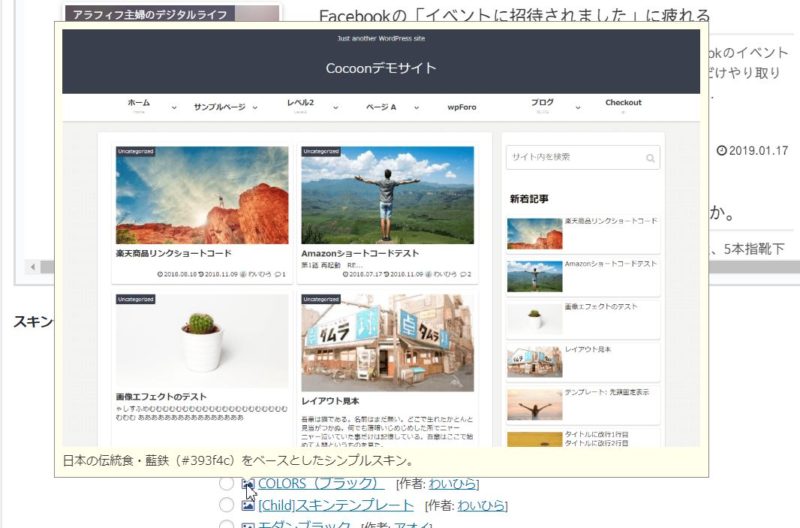
それからスキンが最初から入っているのも気に入ったところ。Cocoonの作者「わいひら」さんが作ったスキンだけではなく、Cocoonのユーザーさんが作ったスキンも登録されている。
スキンを変更するにはCocoon設定の「スキン」タブから。使ってみたいスキンの名前の前にあるアイコンにマウスポインタを合わせるとイメージが確認できる。


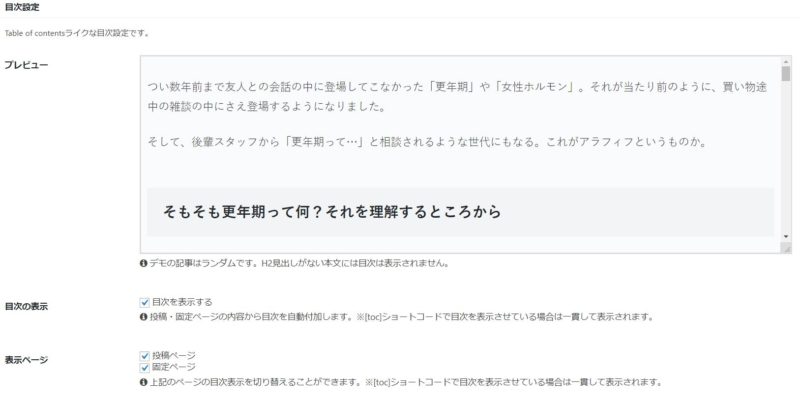
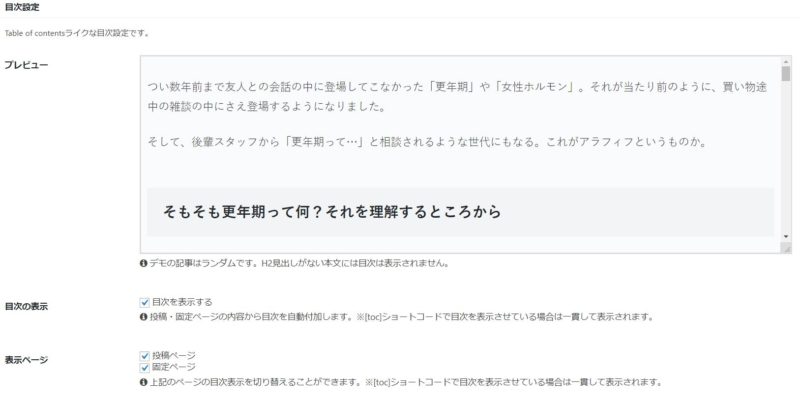
Cocoonならプラグインを使わなくても目次を表示させられる
あとは投稿記事の目次。今まではプラグインを使って目次を表示していたけれど、Cocoonは目次を表示するという設定を有効にするだけ。プラグインを入れれば入れるほど使い勝手はよくなるかもしれないけれど、中には相性のよくないプラグインがあって動作が不安定になることもあるから、プラグインを使わなくてもいい設定は本当にありがたい。


一番驚いたのが広告の設定方法。これは書きたいことがいっぱいあるので別記事にしよう。
WordPressの無料テーマ「Cocoon」は使いやすく、シンプルで分かりやすい操作性。
何はともあれ、WordPressのテーマで、それも無料でこのクオリティって…。もうちょっと何か設定を変えているような気がするけど、一番嬉しかったのはCSSを使わなくてもいいくらい、至れり尽くせりなデザイン。いや、シンプルが大好きな自分にはこれほど使いやすいテーマはない。
